Chrome extension for Serverless Workflow editor on GitHub
The Google Chrome extension for the Serverless Workflow editor enables you to view and edit CNCF Serverless Workflow specification files in GitHub.
This document describes how to install and use the Chrome extension for Serverless Workflow editor on GitHub.
Installing the Chrome extension for Serverless Workflow editor on GitHub
You can install the Chrome extension for the Serverless Workflow editor to view and edit the workflow specification files in GitHub.
-
Google Chrome is installed.
-
You can install the Chrome extension using one of the following methods:
-
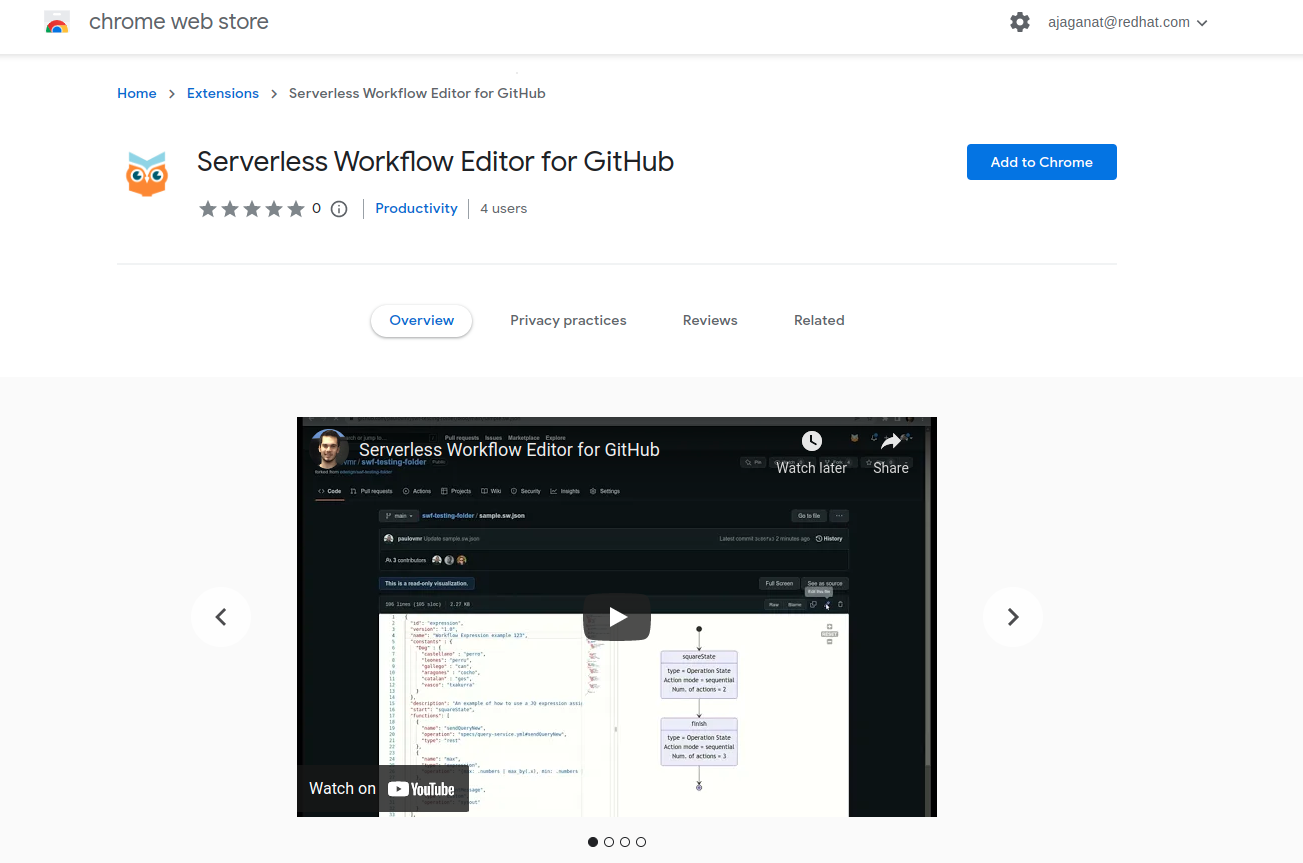
Go to Chrome web store: Go to the Serverless Workflow Editor for GitHub extension page in Chrome web store and click Add to Chrome.
 Figure 1. Serverless Workflow Chrome extension page
Figure 1. Serverless Workflow Chrome extension page -
Download the ZIP file:
-
Download and extract the
chrome_extension_serverless_workflow_editor_VERSION.zipfile from the kie-tools releases page in GitHub. -
Go to Customize and control → Settings → Extensions → Load unpacked in the upper-right corner in Chrome.
-
Open the extracted
distfolder.
The Chrome extension for Serverless Workflow editor is successfully installed.
-
-
Using the Chrome extension for Serverless Workflow editor on GitHub
After installing the Chrome extension for the Serverless Workflow editor, you can use the editor to edit and view the workflow files in GitHub.
-
You have installed the Serverless Workflow editor extension in Chrome.
For more information, see Installing the Chrome extension for Serverless Workflow editor on GitHub.
-
Create a workflow file (
.sw.jsonor.sw.yaml). -
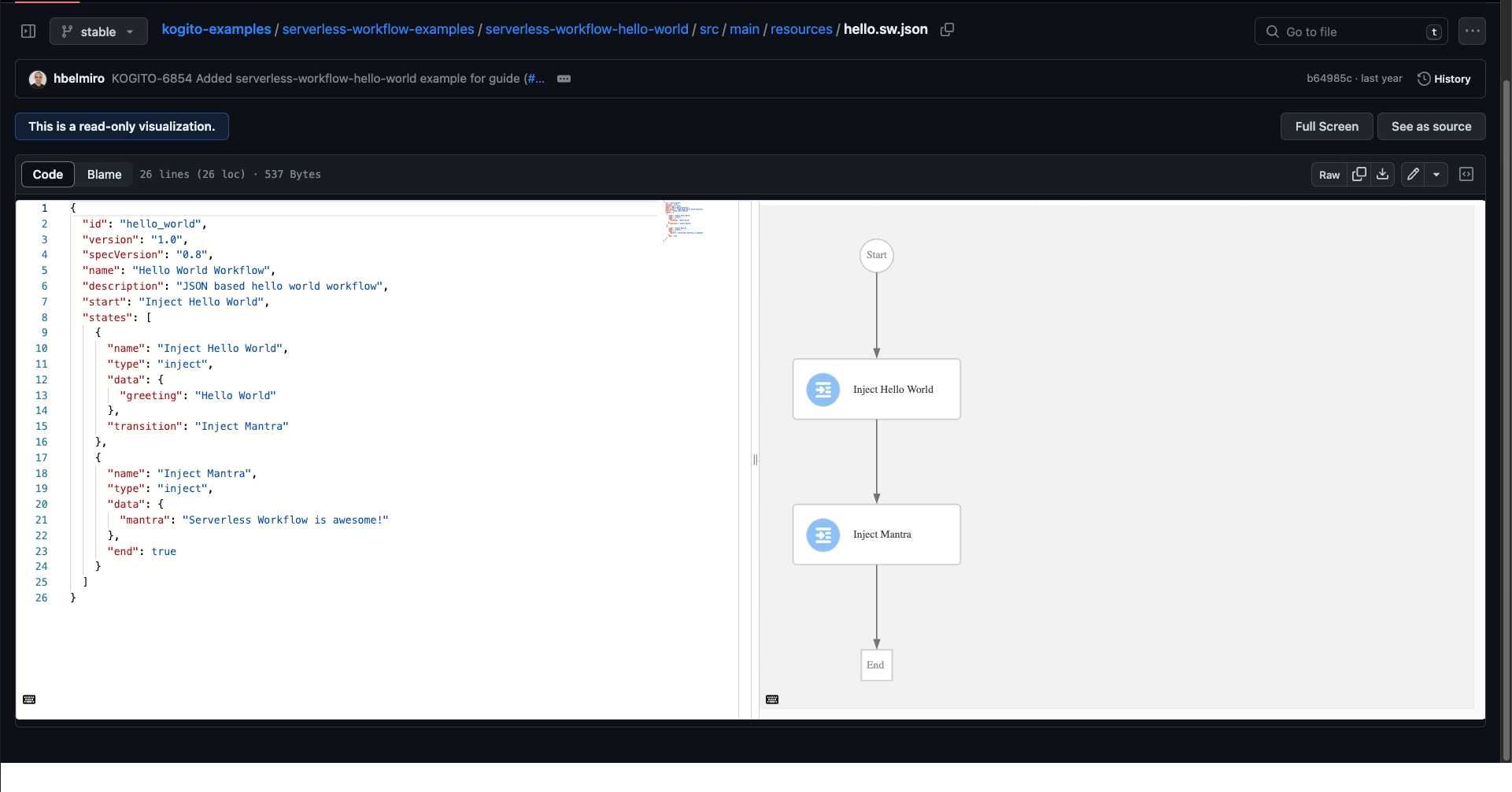
Push the created workflow file to GitHub, or go to the GitHub page and click on the workflow file to open it in the editor.
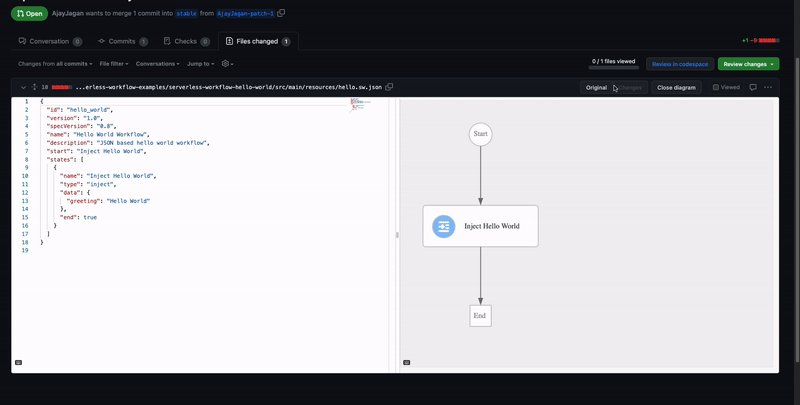
 Figure 2. Serverless Workflow file in GitHub(read-only mode)
Figure 2. Serverless Workflow file in GitHub(read-only mode) -
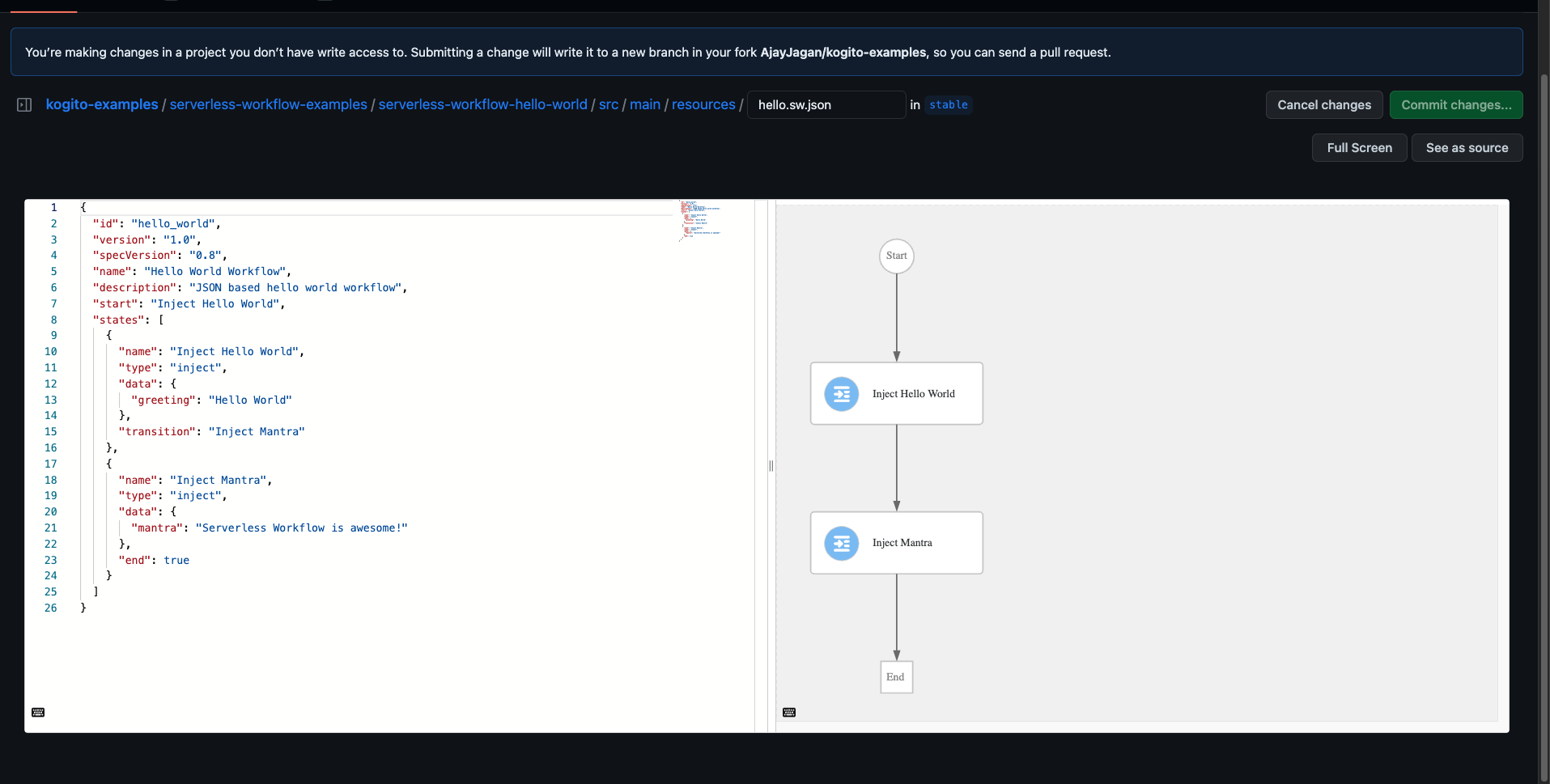
To change the read-only mode to edit mode, click the pencil icon in the top-right corner of the screen.
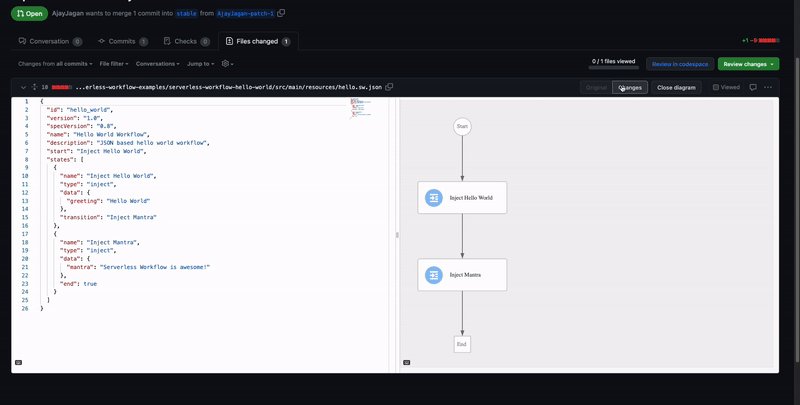
 Figure 3. Serverless Workflow file in GitHub(edit mode)
Figure 3. Serverless Workflow file in GitHub(edit mode) -
You can switch to the full-screen mode. Also, you can hide the editor and view the source code using the
See as sourcebutton. -
Make changes to the source code, and add a commit message. You can either commit the changes to a branch directly or create a new branch for pull requests.
-
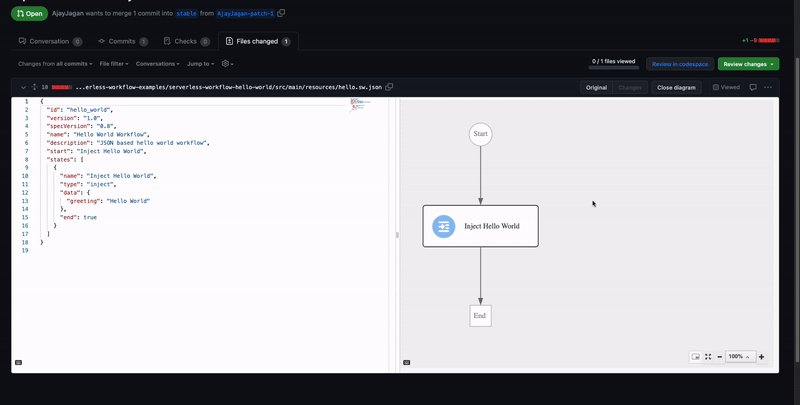
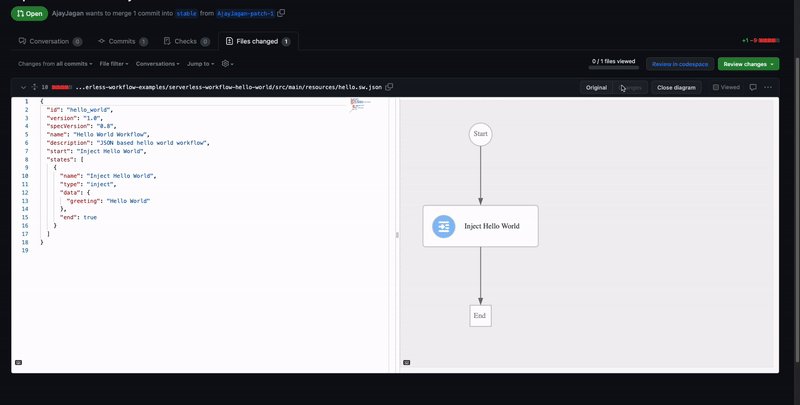
In a pull request, you can switch between the original and the changes using the buttons provided.

Found an issue?
If you find an issue or any misleading information, please feel free to report it here. We really appreciate it!